Renault: The new Clio
Presentation of the new Renault Clio
In 2019 Renault reached out to us to design a new experience announcing the launch of the new car model. The new model included new features and technology that the client wished to present on a new experience website. Unfortunately, we had to drop off the concept due to business issues, and create a faster and cheap solution.
Visual Design
UI & UX Design
Renault, a well-known automobile group, launched the new Renault Clio in 2019. They wanted to create a campaign to announce the big launch in addition to their existing presentation website. They reached out to us to design a new presentation experience.
Excited for the new challenge, I started designing a new approach for presenting the car. Inspired by Tesla and Fantasy, I came up with a concept that the client loved. My role was to design a new whole experience to present the key features of the new car model. The scope was to create awareness throughout a digital campaign. In the first phase of the project, there were no constraints. We had time and budget to design and develop innovative concepts. However, due to business decisions, we had to drop the concept idea and design a safer and faster web experience solution.
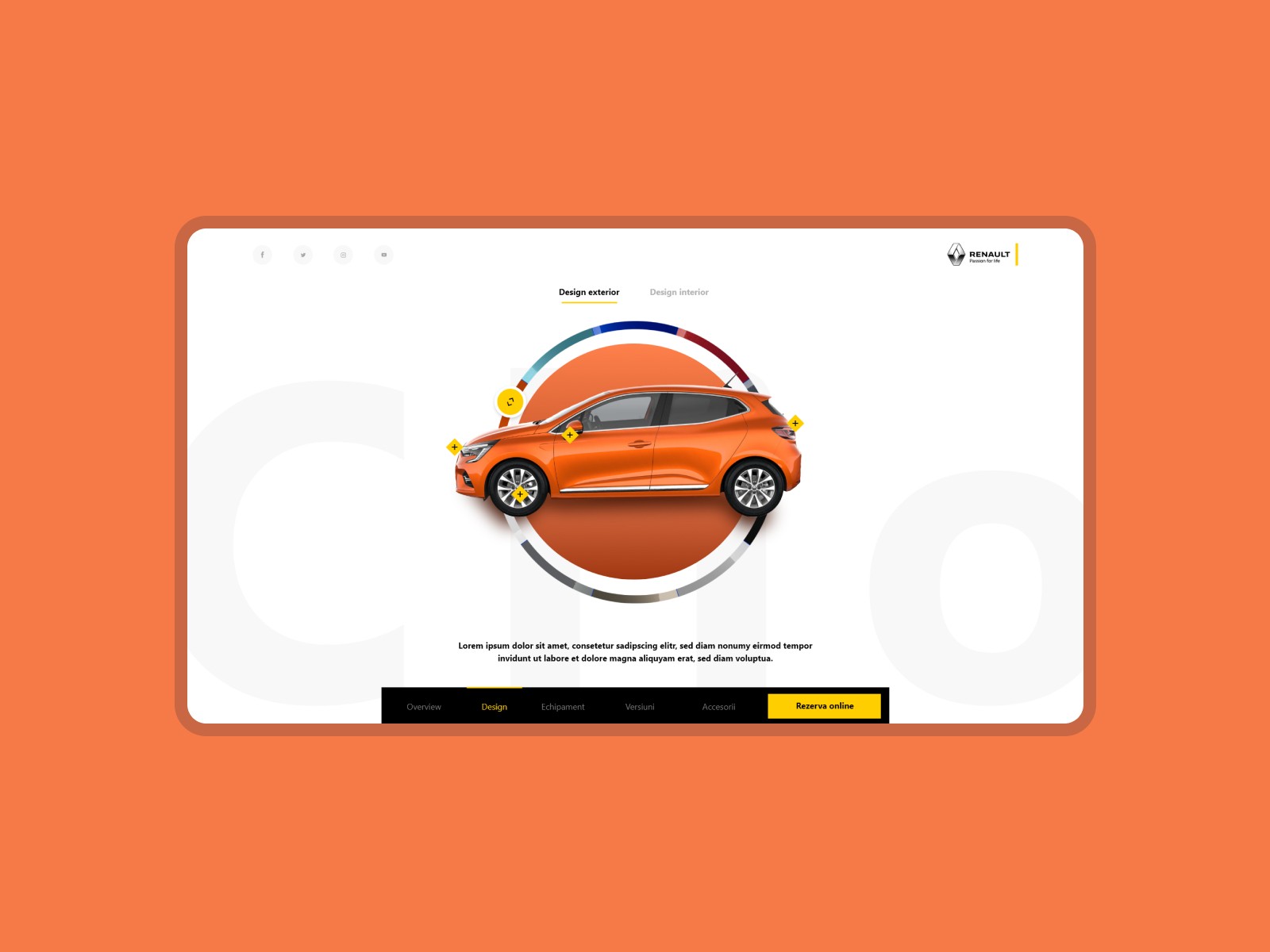
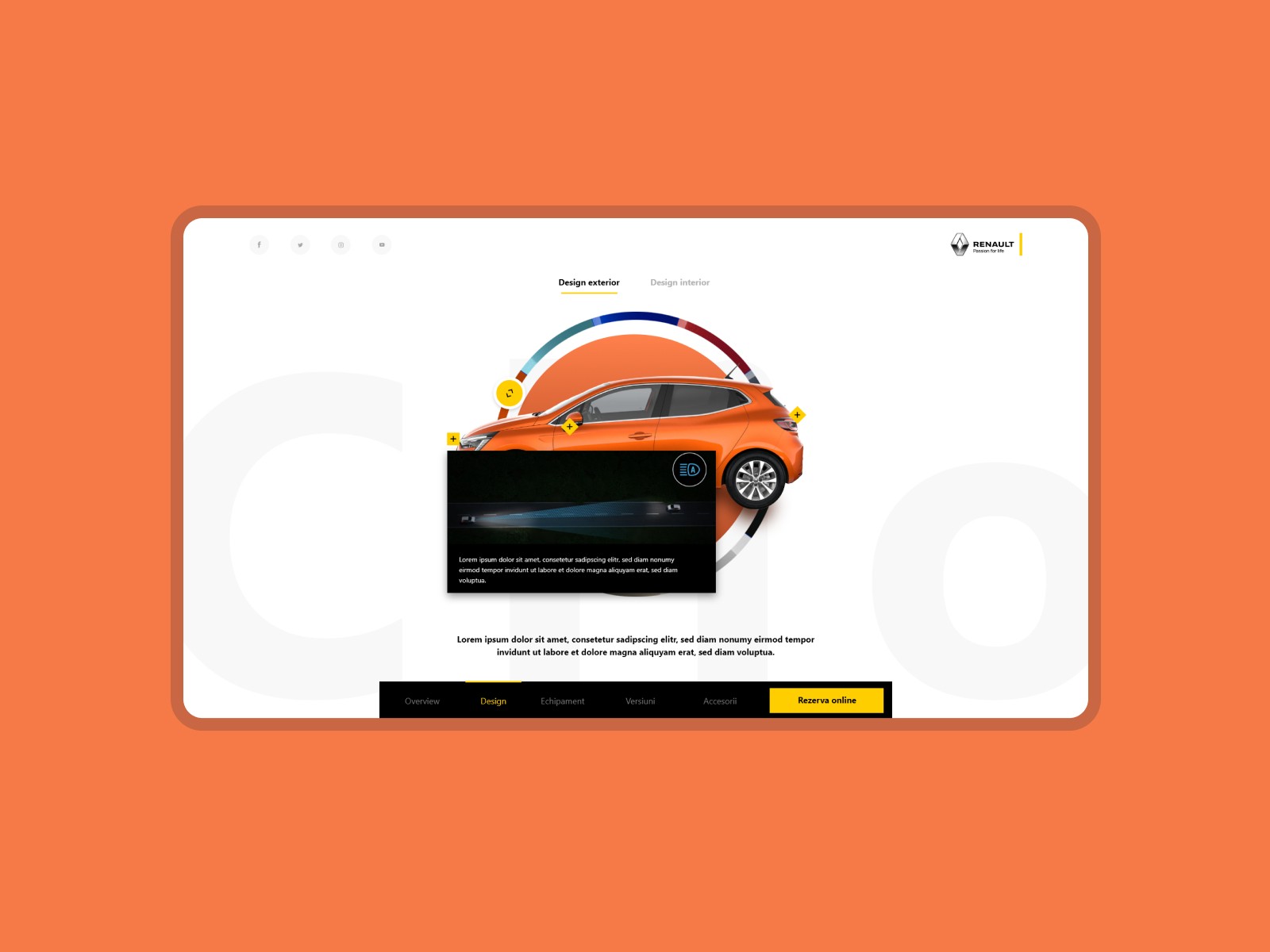
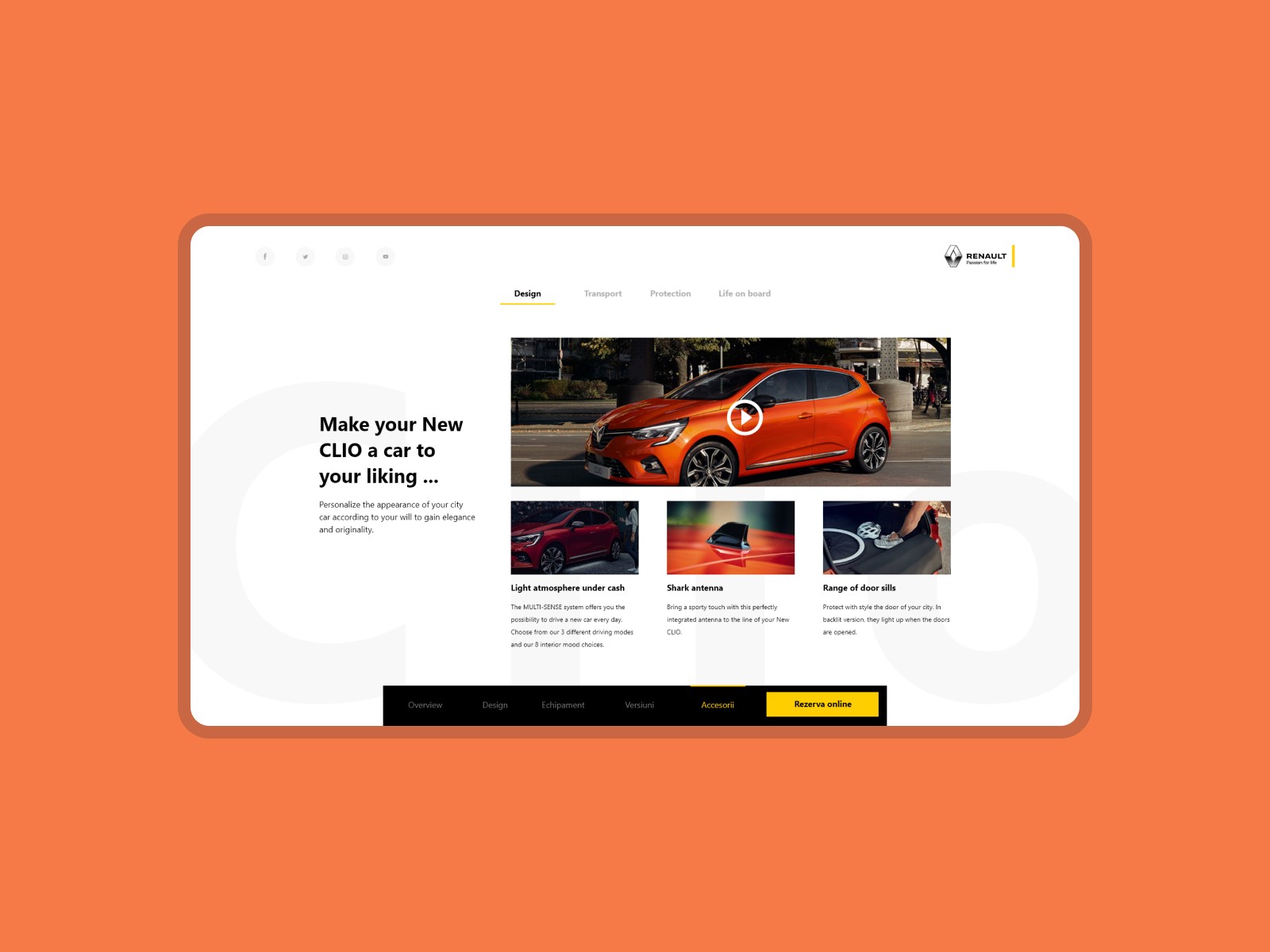
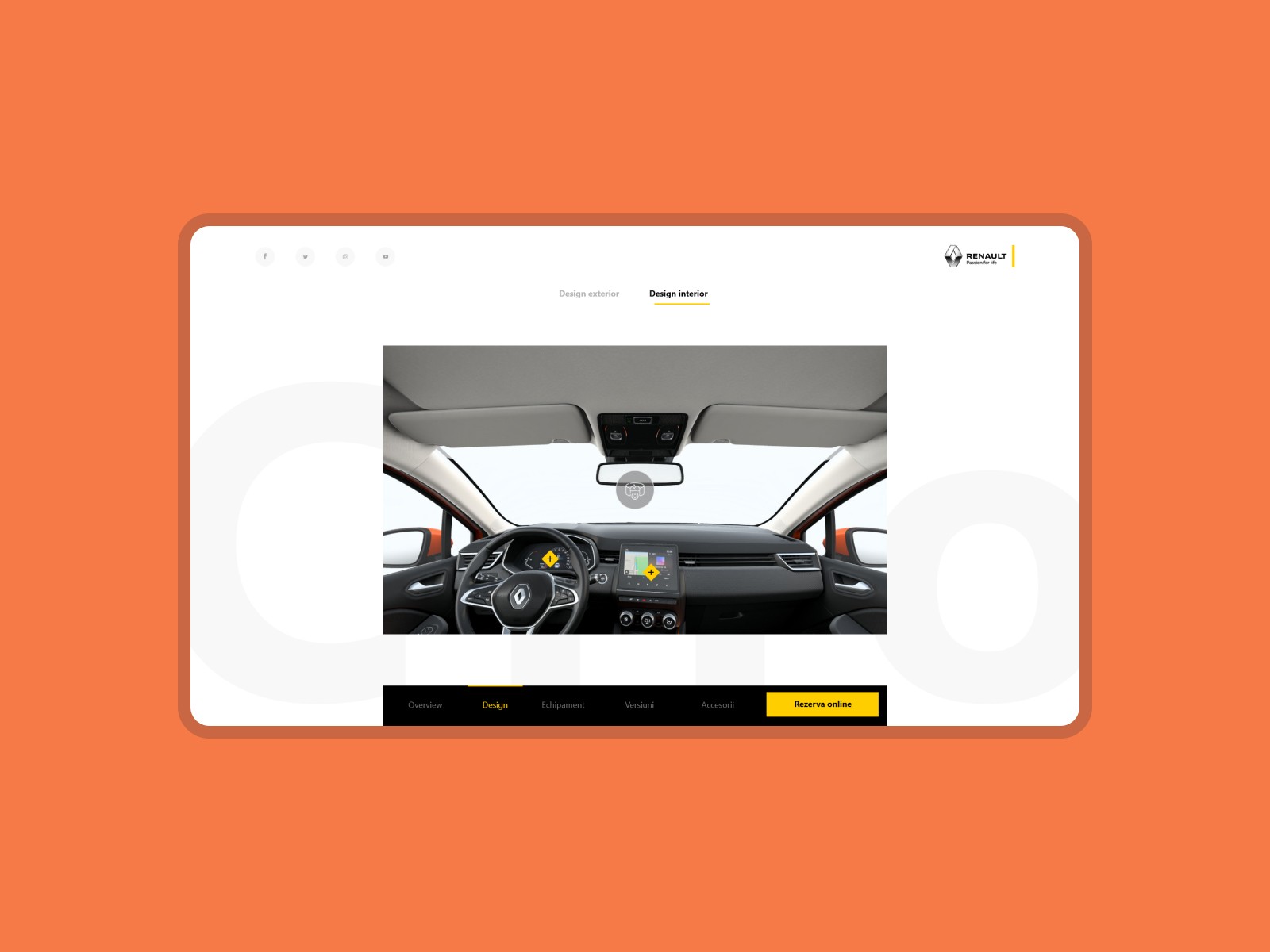
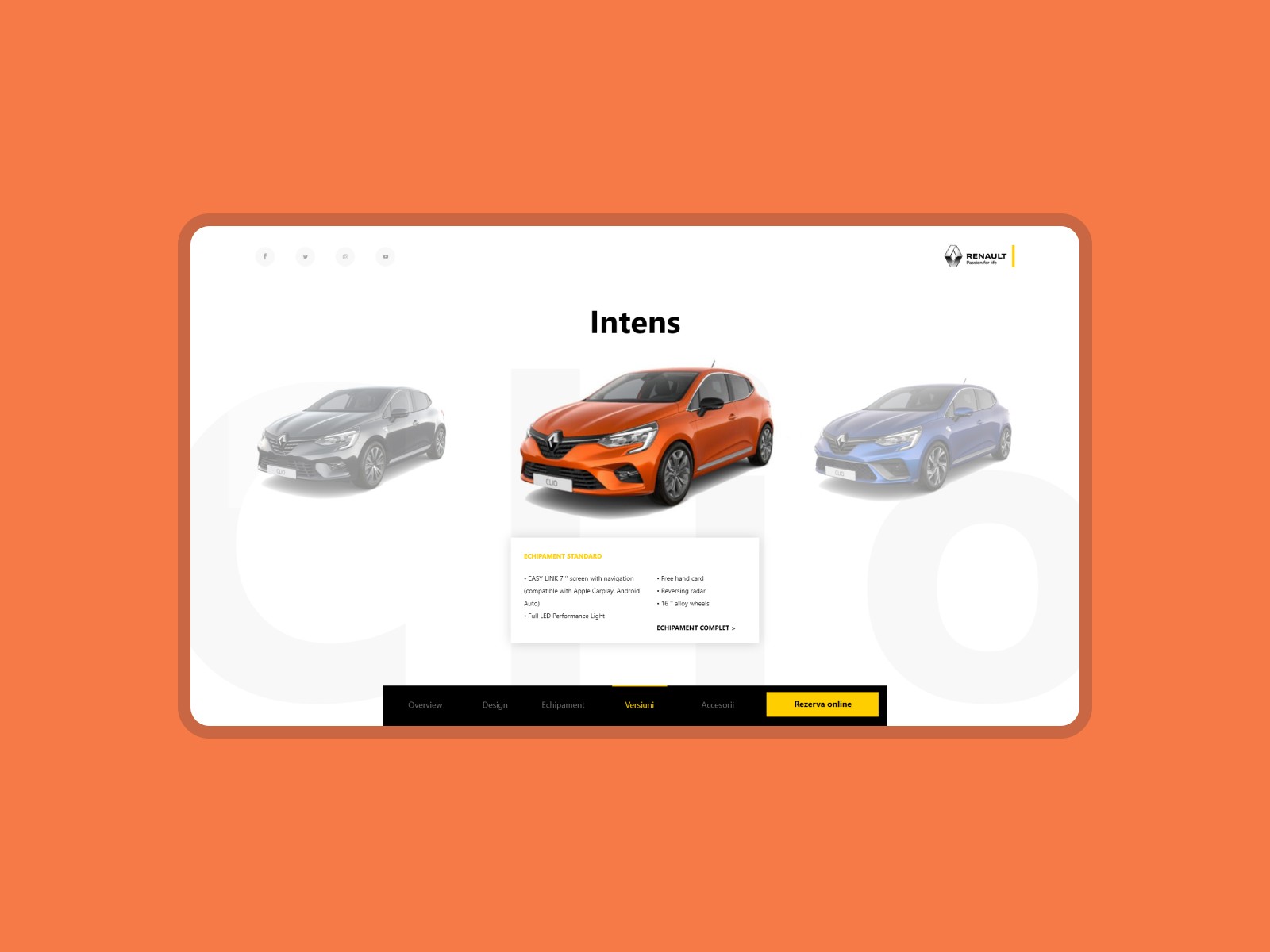
The concept behind the solution was to create an immersive experience using a 3D car model, allowing users to explore all the new features, technology, and unique selling points. The advantage of this solution was that we already had the resources, as we managed the Renault Romania website and had access to all the visual resources. Starting from that insight, I designed the way the user could interact with the features, the hover effects, the car paint selection options, the interior view, and so on.
The process was pretty straightforward. I knew from the beginning that the page layout would be full width and height, and the main interaction would be using the scroll wheel. Using only the scroll wheel, the user could explore each feature, experiencing a new way to present a car.
I was really inspired by Tesla's way to present their cars and the work from the well-known agency Fantasy. Based on visual and mechanical inspired research, I drew the first sketches and wireframes using Adobe XD.
Key Takeaways
I learned to adapt design solutions for critical situations and managed to create a set of rules for how the 3D solution should interact with the web.